2023년 티스토리 사태로 인해 블로거들이 워드프레스로 대거 이전하면서 국내 워드프레스 시장이 크게 성장하였다. 하지만 문제는 코딩이나 웹디자인 관련한 지식이 없는 일반인들이라면 중간 중간에 막히는 부분이 너무나도 많다는 것이다.
나 또한 티스토리 블로그를 운영했을 당시에는 스킨편집창에서 아주 간단한 코드만 몇 번 수정해봤었는데, 워드프레스로 넘어오면서 정말 많은 스트레스와 마음 고생에 시달렸었다.
특히 나처럼 디자인적인 요소에도 신경을 많이 쓰는 사람이라면 더욱더 신경쓸 일이 많았을 것이라고 생각된다. 아무튼 본론으로 다시 돌아와서 제너레이트 블록에 대해서 이야기를 해보자.
나는 워드프레스를 처음 시작할 당시부터 제너레이트프레스(GeneratePress) 테마를 사용해 왔었고, 아예 유료 버전인 GP Premium까지 탑재해서 사용하고 있다.
나처럼 제너레이트프레스 테마를 사용하는 사람들이라면 십중팔구 제너레이트 블록이라는 플러그인도 함께 사용하고 있는 경우가 많을 것이다.
제너레이트 블록은 정말 유용한 플러그인이기는 하지만, 간혹 오류가 발생하는 경우가 있다. 그 중 하나가 바로 폰트사이즈를 변경하고 업데이트를 하더라도 적용이 되지 않는 현상이다.
따라서 이 문제를 해결하는 방법을 빠르게 알아보도록 하자.
제너레이트프레스 블록 Headline 폰트 사이즈 변경

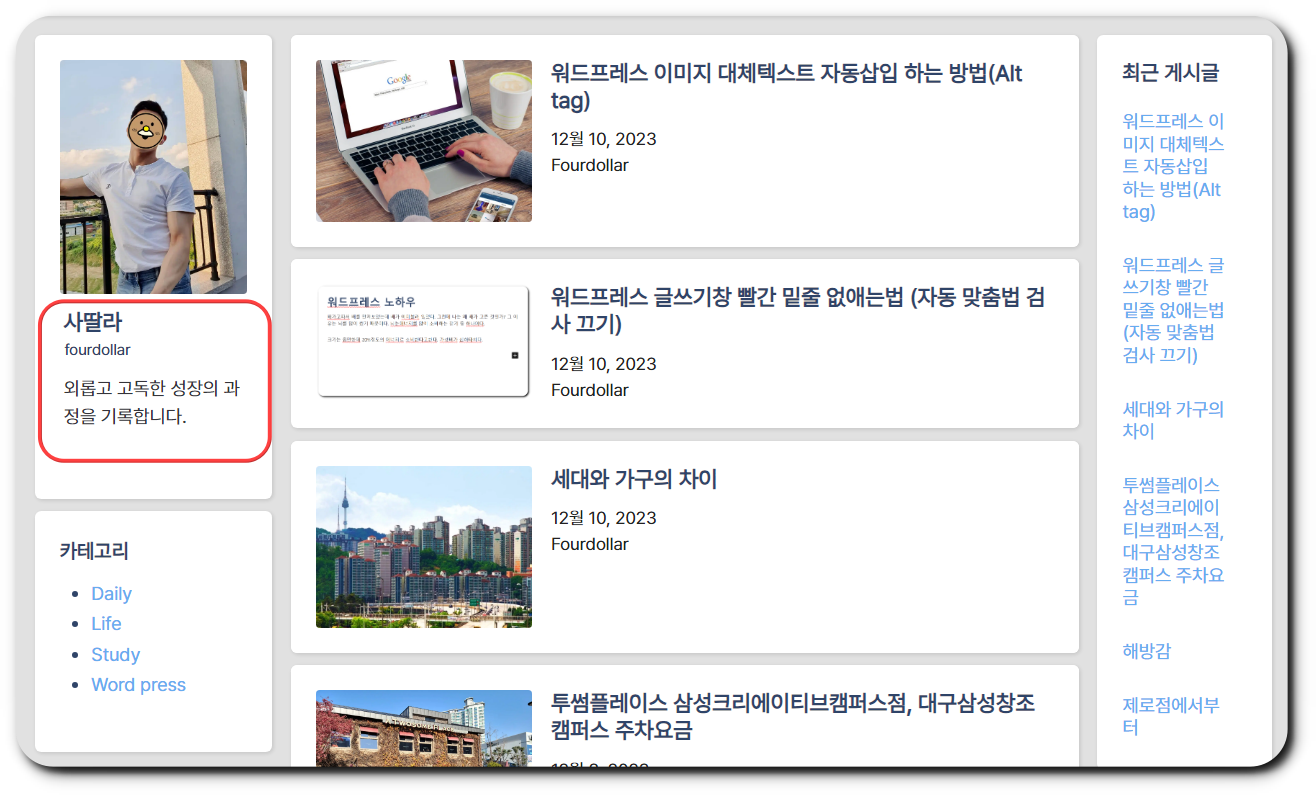
자, 일단 나는 제너레이트프레스 테마와 제너레이트 블록 플러그인을 활용하여 워드프레스 홈페이지를 내 입맛에 맞게 꾸며놓았다. (약간 블로그 컨셉으로 했음)
그런데 좌측 사이드바에 프로필창 목적으로 만들어 둔 부분에 문제가 생겼다. 바로 무슨 짓을 하더라도 폰트사이즈가 변경되지 않는 것이었다.

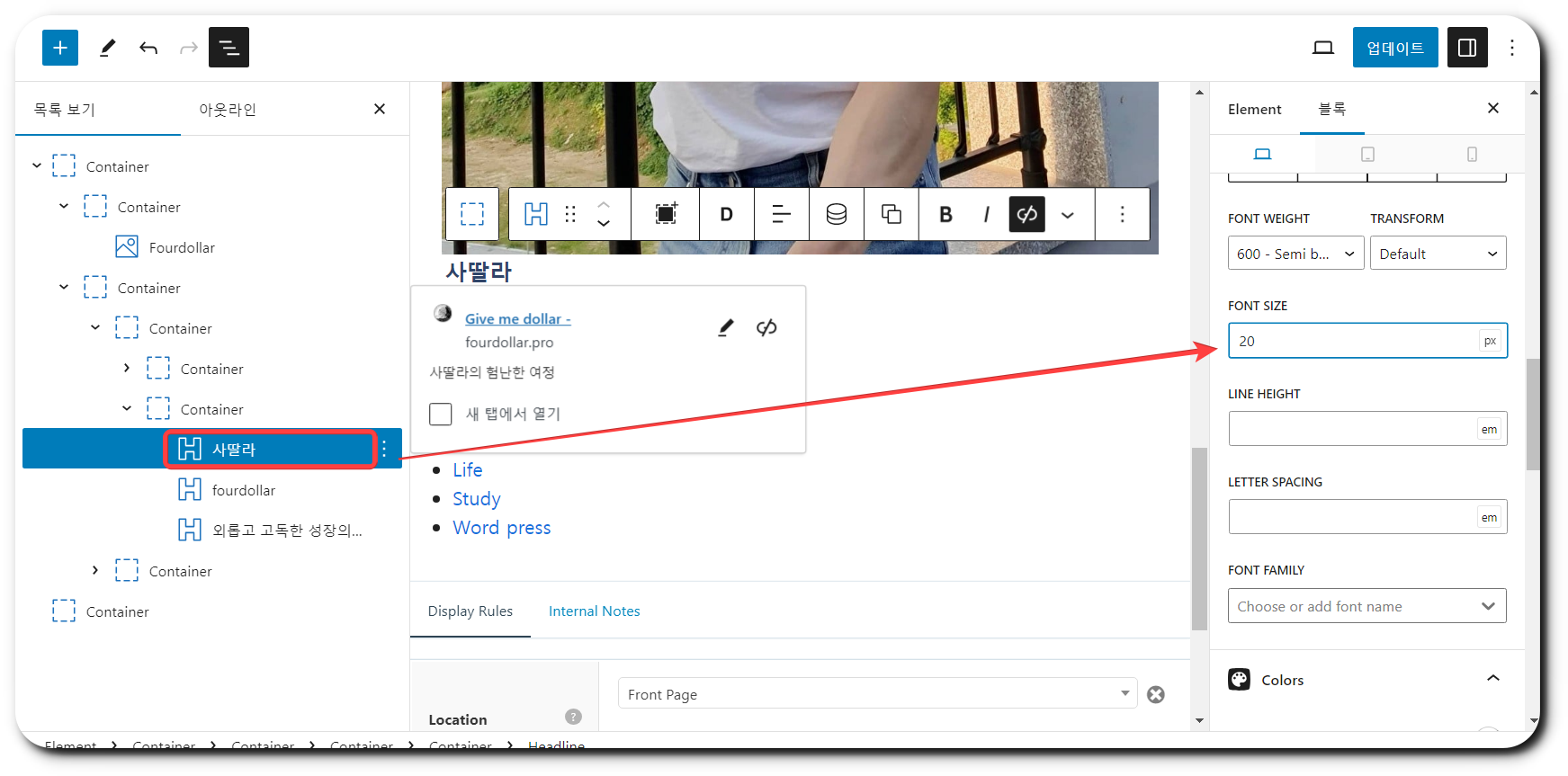
예시로 위 이미지와 같이 편집창으로 들어가서 Headline 블록의 ‘div 태그’로 설정한 부분의 폰트 사이즈가 전혀 바뀌지 않는다는 것이다! 혹시 태그의 문제인가 싶어 h3 태그로도 변경해 보았고, p 태그로도 변경해 보았지만 딱히 변화가 없었다.

ㅠㅠ 그대로임. 그래서 이 문제를 해결하기 위해서 어떻게 했느냐?라고 한다면 정말 매우매우 간단하다. 정말 너무 간단해서 당황스러울 정도.

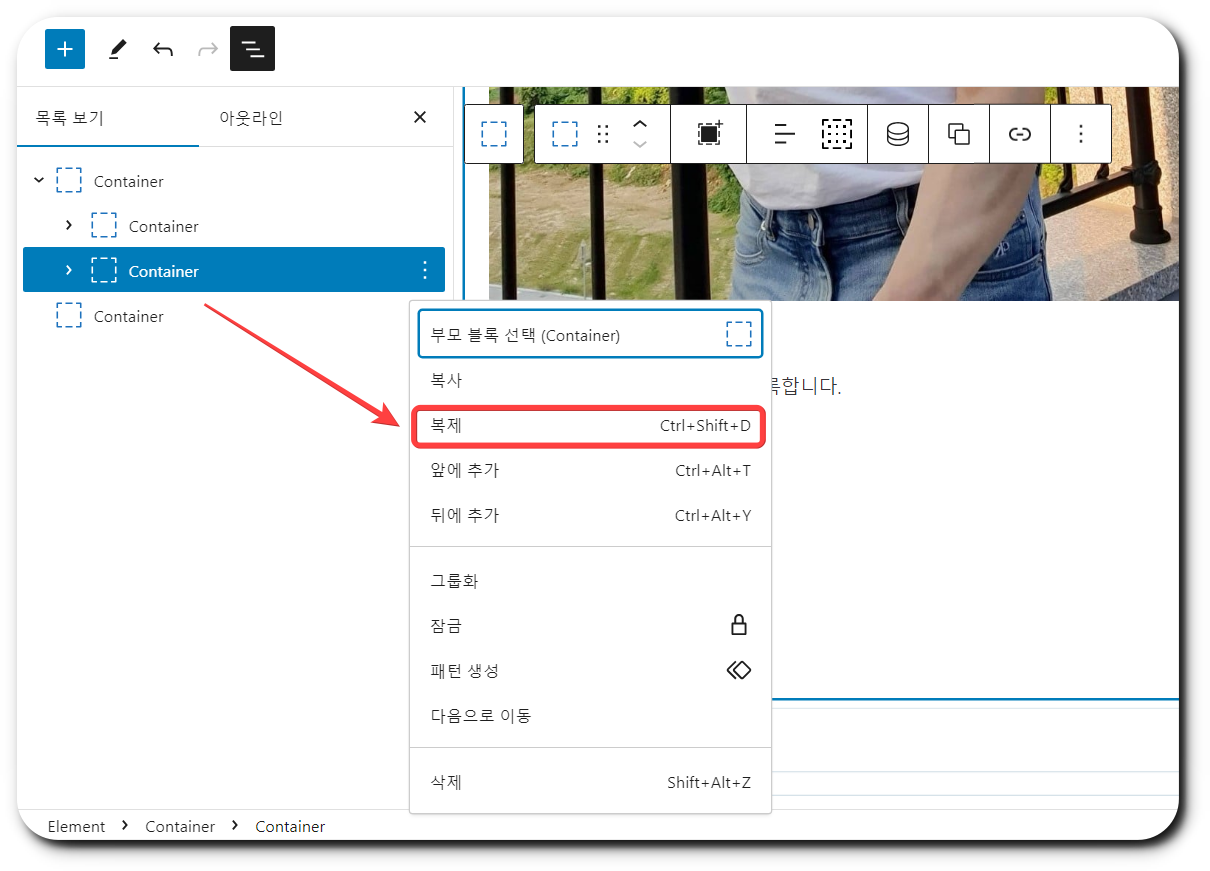
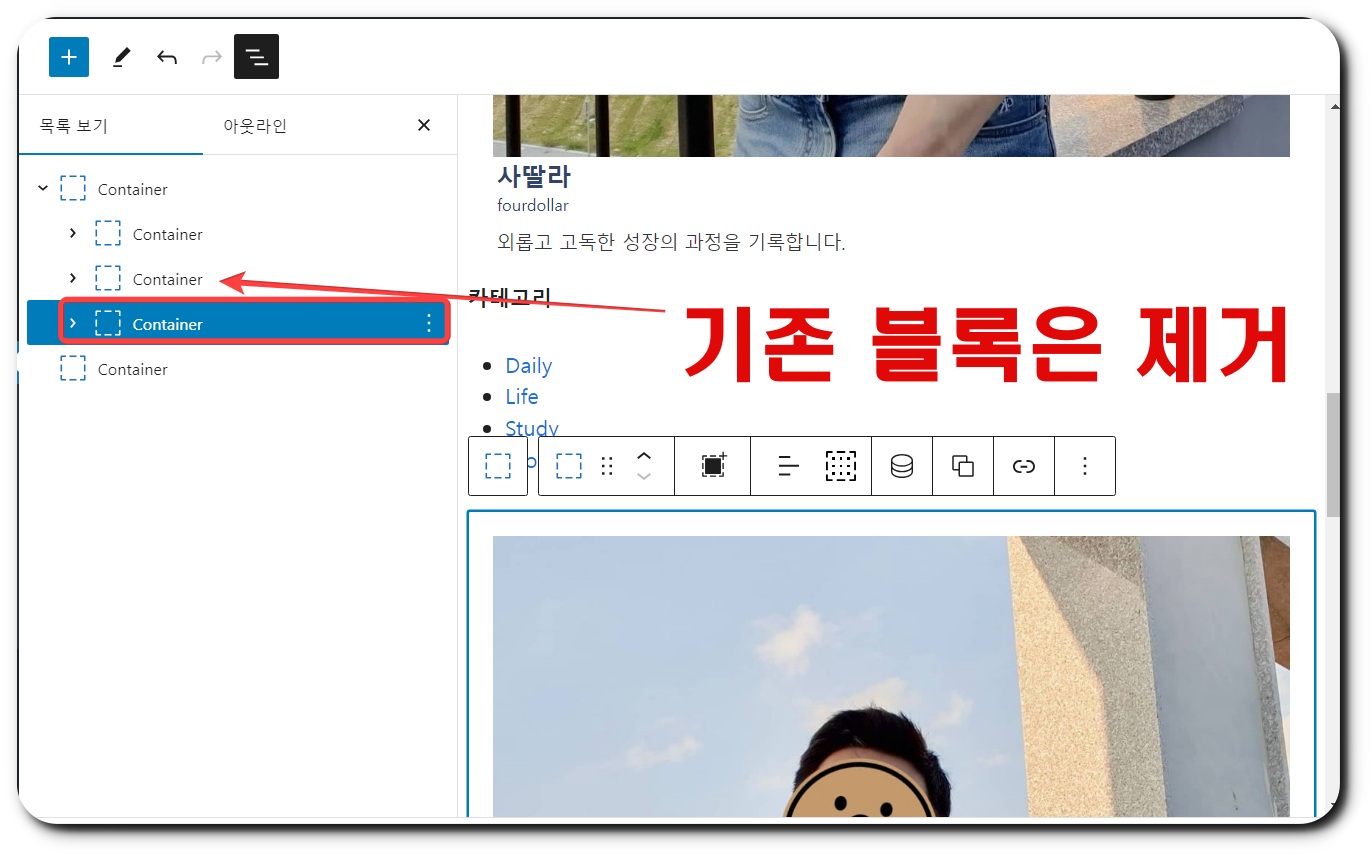
다시 편집창으로 들어가서 위 이미지와 같이 문제가 발생한 블록을 복제해주었다.

그리고 원래 문제가 발생했던 블록을 제거한 뒤, 폰트 사이즈를 변경하니까 너무 잘 적용이 되었다. ^^
무튼 이번에 해결 방법은 꽤나 간단하게 찾아냈지만, 워드프레스를 운영하다 보면 이런식으로 중간 중간에 세세한 일들로 막히는 경우들이 정말 많다.
해당 내용이 비슷한 증상을 겪고 있는 사람들에게 도움이 되었길 바라고, 만일 이렇게 했는데도 문제가 해결되지 않는다면 댓글 남겨주시길~ (같이 찾아보게)





