관련 글 : 워드프레스 클래식 편집기와 블록 편집기 차이점, 장단점 비교 (구텐베르크)

워드프레스 블록 편집기에서는 임베드 URL 블록이라는 것을 사용할 수가 있다.
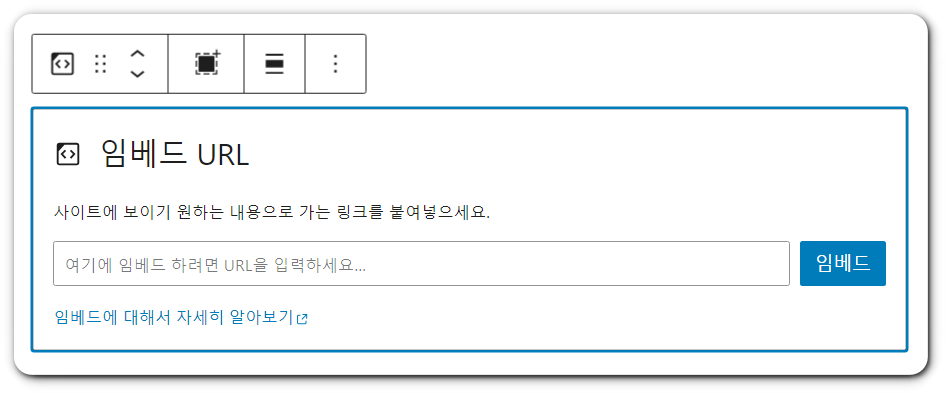
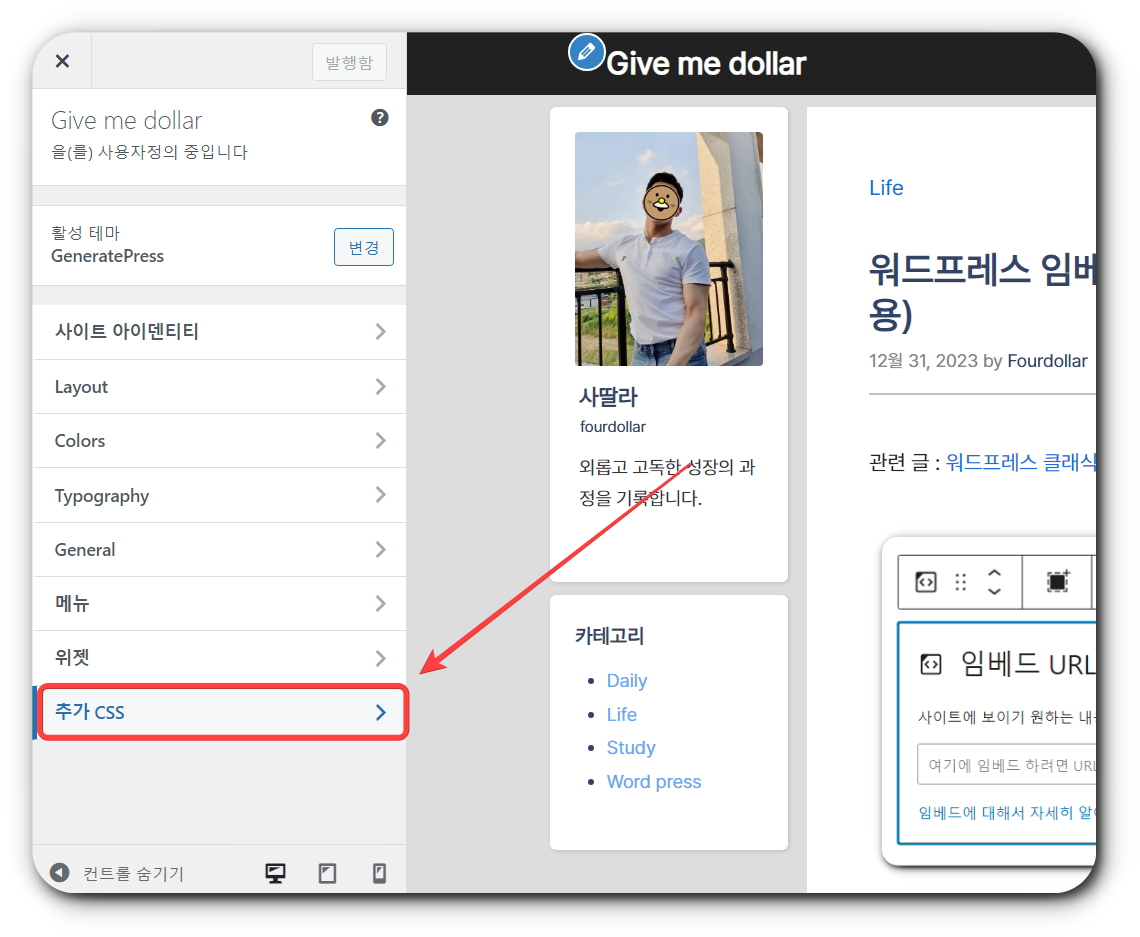
임베드(Embeds)라는 용어를 직역하자면 ‘삽입’이라는 의미인데, 위 이미지와 같이 특정 url 주소를 입력하여 다른 사이트에 있는 콘텐츠를 굳이 다운로드하지 않아도 볼 수 있다는 장점이 있다.
특히 유튜브 영상처럼 용량이 어마무시한 콘텐츠의 경우, 내가 직접 다운로드를 받아서 올리게 되면 서버 리소스를 무지막지하게 많이 잡아먹는다. (ㄹㅇ 워프 서버 비용 감당 안 됨ㅋㅋ)
그래서 만약 영상을 업로드할 계획이라면, 굳이 워드프레스에 업로드하지 않고 유튜브 채널에 업로드를 한 뒤 임베드를 활용하는 것이 훨씬 더 경제적이라고 할 수 있다.

임베드에 대한 기본적인 상식도 이해했겠다, 이제 다시 본 주제로 돌아와서 임베드 블록 하단에 여백을 넣는 방법에 대해서 알아보도록 하자.
워드프레스 임베드 블록 하단 여백 넣는 법

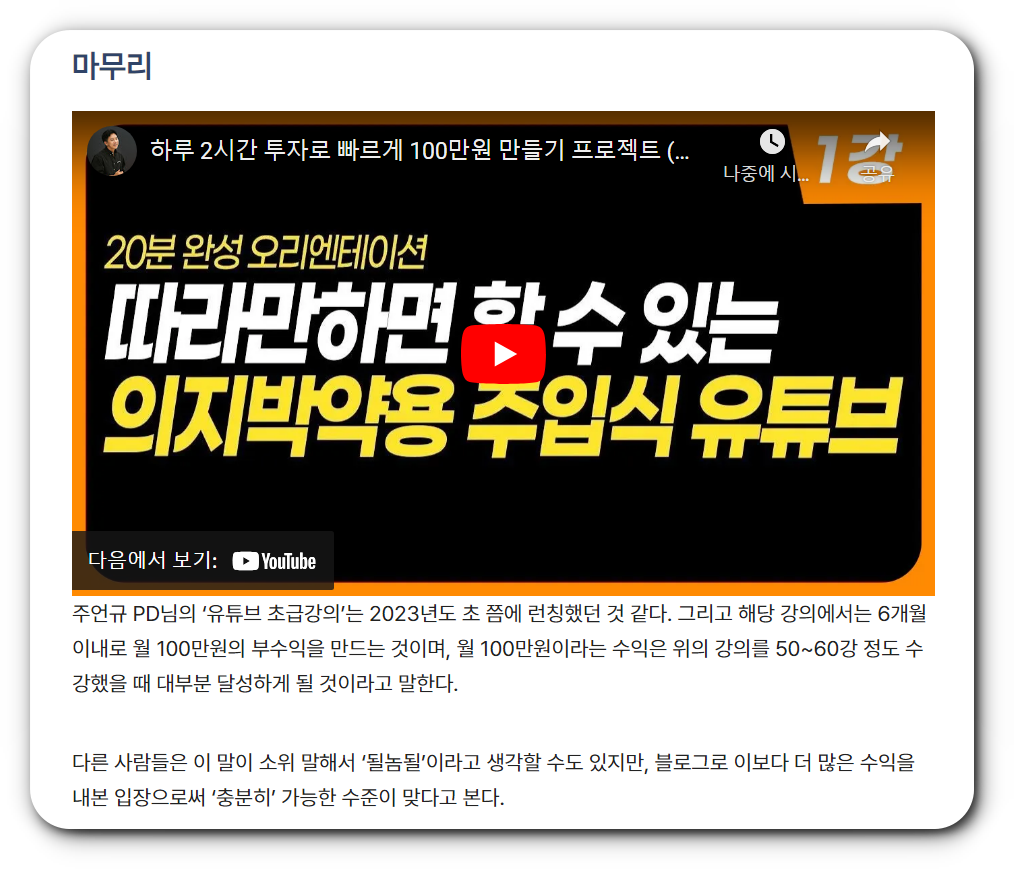
임베드 블록을 활용하여 유튜브 영상 등을 삽입하면, 위 이미지와 같이 영상과 본문 글자의 사이가 너무 붙어있는 것을 확인할 수 있다. 그리고 이는 사용자들의 가독성을 떨어뜨리는 요인이 될 수 있기 때문에 가급적 해결하는 편이 좋다.
물론 이 문제를 해결하기 위한 방법으로는 아래와 같은 방법들도 있다.
- 컨테이너를 추가해서 하단에 ‘padding’ 값이나 ‘margin’ 값을 조절한다.
- ‘여백 도구’ 블록을 활용해서 여백을 만들어준다.
하지만 이 방법들은 매번 임베드 블록을 넣을 때마다 반복적으로 해주어야하기 때문에, 상당히 번거로운 작업이 될 수도 있다. 그래서 나 같은 경우네는 그냥 css코드를 활용하는 방법을 선택했다.

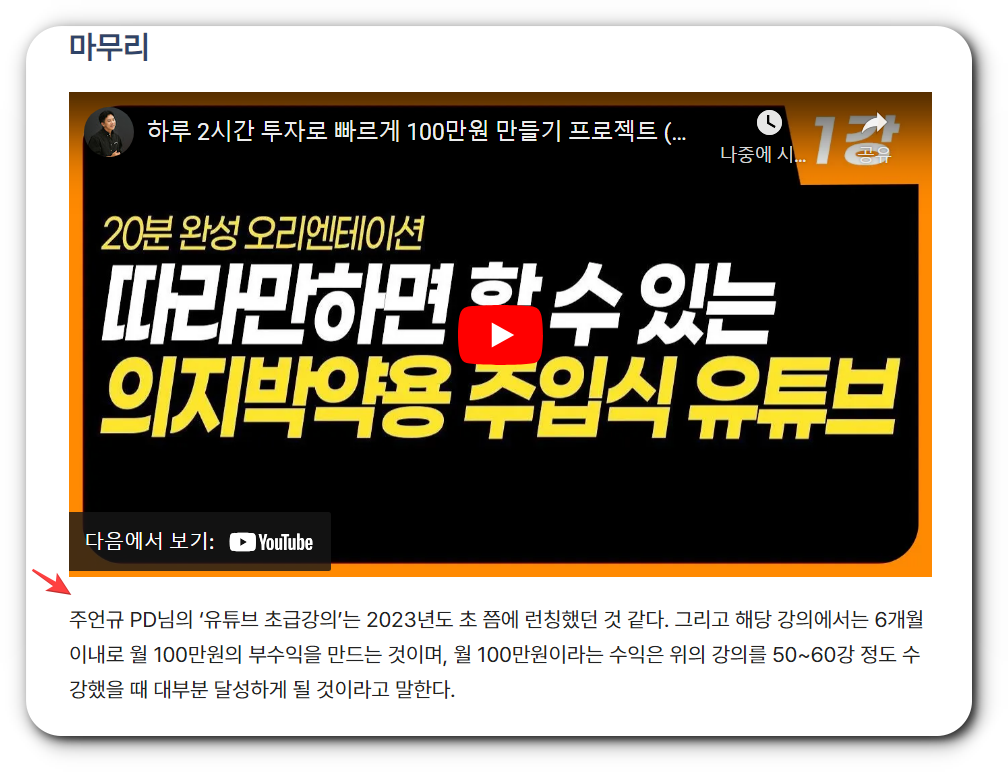
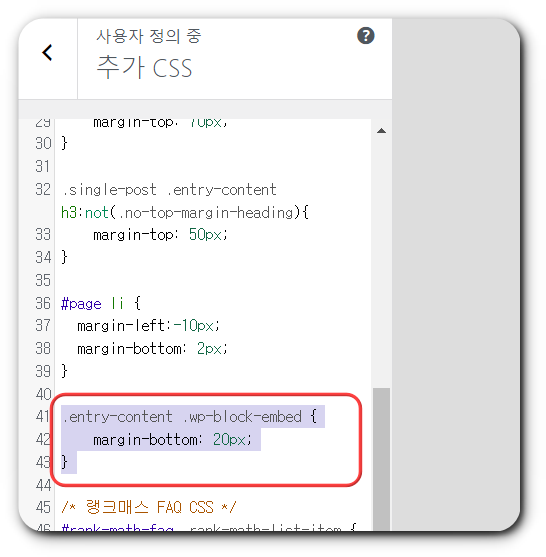
CSS 코드를 활용하는 경우, 위와 같이 모든 임베드 컨텐츠와 글자 사이의 여백을 통합적으로 조절할 수 있다. 방법은 아래 코드를 긁어다가 자신의 워드프레스 사용자 정의 > 추가 CSS 란에다가 붙여넣으면 된다.
.entry-content .wp-block-embed {
margin-bottom: 20px;
}

그래고 px값을 원하는대로 수정해서 임베드 콘텐츠와 글자 사이의 간격을 조절하면 된다. 해당 내용이 도움을 되었기를 바람 ~





